Lofter网页版显示划线评论
介绍
Lofter的网页端没有原生的划线评论查看功能,体验不如使用移动端APP,因此本人在Deepseek指导下写了一份能让Lofter网页版也显示划线评论的脚本
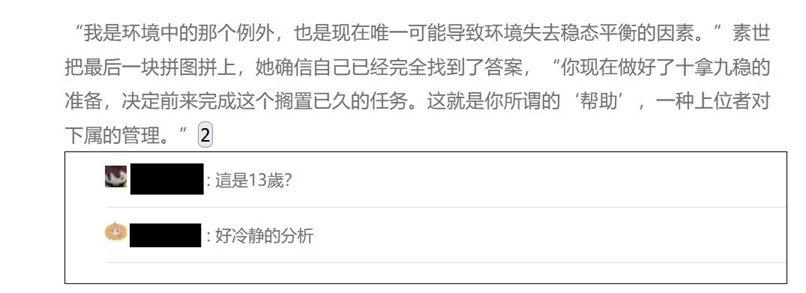
效果展示

下载地址
Github仓库地址:点我
GreasyFork脚本安装地址:点我
安装方法
- 首先安装篡改猴(TamperMonkey):
注意:如果使用的是Edge浏览器,则需要开启开发者模式才能正常启用,可以参照这篇文章操作
接下来点我前往GreasyFork网站安装本脚本
安装完成!
原理
Lofter上的文章每一段都有对应的id,如
1 | <p id='xxxxxx'>你好</p> |
手机端获取评论时也会同时获取其对应的pid(非划线评论则为null),并根据pid将其显示到对应段落后面。
而经过浏览器抓包分析,发现网页版Lofter虽然不显示划线评论,但其评论请求的响应中也带有每条评论对应pid位置,如:
1 | var s1={}; |
因此,本脚本用ajax-hook拦截评论请求,并根据响应内容,将评论显示到其pid对应的位置后,实现了划线评论的显示。具体逻辑参见Github仓库(点我)。
存在问题
- 目前不能显示划线评论中的回复评论
- 不支持GreaseMonkey
- 按钮有待美化
- 尚不能显示划线的具体是一段中的哪些字
发现其他问题可以来Github仓库上提Issue